JSP_지시어(Directive)_page
지시어란?
jsp페이지를 자바(서블릿)코드로 변환하는데 필요한 정보를 jsp에 알려주는 역할을 수행하며
스크립트 언어나 인코딩 방식 등을 설정 가능하도록 해줍니다.
구문: <%@ 지시어 종류 속성1="값1" 속성2="값2 ...."%>
지시어 종류 뒤에는 여러개의 속성값을 지정해 줄 수 있으며 지시어마다 사용할 수 있는 속성이 다릅니다.
지시어 종류:
1. page 지시어: JSP페이지에 대한 정보를 설정
2. include 지시어: 외부 파일을 현재 JSP페이지에 포함
3. taglib지시어 : 표현 언어에서 사용할 자바 클래스나 JSTL을 선언
1.page지시어
page 지시어의 속성의 종류는 info, language, contentType, pageEncoding, import, session, buffer, autoFlush, trimDirective Whitespaces, errorPage,isErrorPage등 여러가지가 있습니다.
간단히 정리해보자면.
info: 페이지에 대한 설명을 입력
language: 스크립트 언어의 유형을 정함(스크립팅 언어를 정함)
contentType: 페이지에서 생성할 MIME 타입 지정
pageEncoding: JSP 파일 자체의 캐릭터 셋을 설정
import: 페이지에서 사용할 외부 자바 패키지나 클래스를 불러옴
session: 세션 사용 유무를 정함
buffer: 버퍼의 크기를 정함/사용하지 않으려면 'none'으로 지정
trimDirective Whitespaces: 지시어 선언으로 인한 공백 제거여부 지정
errorPage: 해당 페이지에서 에러가 발생했을 때 에러 발생 여부를 보여줄 페이지 지정
isErrorPage 에러를 처리할 페이지 지정
이 중 errorPage를 소개해보겠습니다.
정상적인 경로에서 실행 될 코드
-페이지 상단에 에러페이지 경로 지정

에러가 났을때 보여질 에러페이지 생성 (아래 두개)
저는 무료이미지를 다운받을 수 있는 pixabay.com 사이트에서 이미지주소를 복사하여 에러화면에 삽입하였습니다.
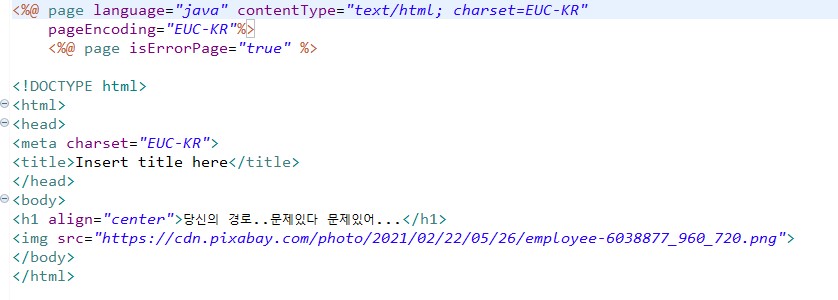
400에러가 났을때 보여질 화면에 대한 코드
페이지 상단에 해당페이지가 에러를 처리할지 여부지정 ->true
<bady>태그에 에러페이지를 꾸며주기

500에러가 났을때 보여질 화면에 대한 코드
페이지 상단에 해당페이지가 에러를 처리할지 여부지정 ->true

마지막으로 제일 중요한 web.xml파일에서 발생에러별로 해당 파일의 위치를 지정해주는 코드를 작성해주면 됩니다.
web.xml파일의 <web-app></web-app> 안에다가 아래와 같은 형식의 코드를 입력해줍니다.
<error-page>
<error-code>404</error-code>
<location>/400_errorpage.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/500_errorpage.jsp</location>
</error-page>
ex)400페이지의 에러코드가 뜨면 400_errorpage.jsp로 이동

**web.xml파일에서 해당 에러가 뜨면 어떤 페이지의 위치로 실행이 될지 꼭 지정해주어야합니다.**
<웹브라우저 실행화면>
-정상적인 경로가 실행된 웹브라우저

경로를 다르게 바꾸거나 엉망으로 입력했을 때지정해놓은 400_errorpage.jsp파일 경로로 이동하여 실행된 화면

경로에는 문제가 없으나 파일 내부 오류로 인해 에러가 생길때 지정해놓은 500_errorpage.jsp파일 경로로 이동하여 실행된 화면
